Ambetter Member Communication
Ambetter Member Communication
Now, this project is a little different in that there are no answers; there are only solutions.
Concept
Member Communication is not just our messaging to members but about how our members want to communicate with us. Our members are not just users. They are people trying to take care of their health. So dow do we best engage with our members balancing what’s statically needed by the user at all times, what’s relevant to the user as it updates (claims, payments, etc) and what’s relevant to business needs?
Opportunity Statement
A member needs to positively interact with communication from Ambetter because we want members to see and/or take action in positive and self-serving ways. Today, multiple sources of communication are delivered to a user without organized hierarchy, placement, urgency, or positive emotional motivation.
Problem Statement
As a result of this, our solution absolutely must… communicate the right information to the member at the right time while… not inundating the member and creating a poor, overwhelming, or confusing experience plus if possible… create custom communications for a member based on individualized behavior.
Goals
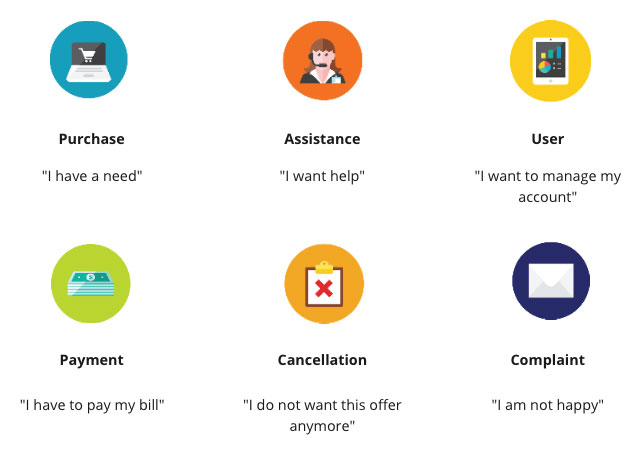
- Put together identity profiles and identify contact motives to see the two-way street in communication
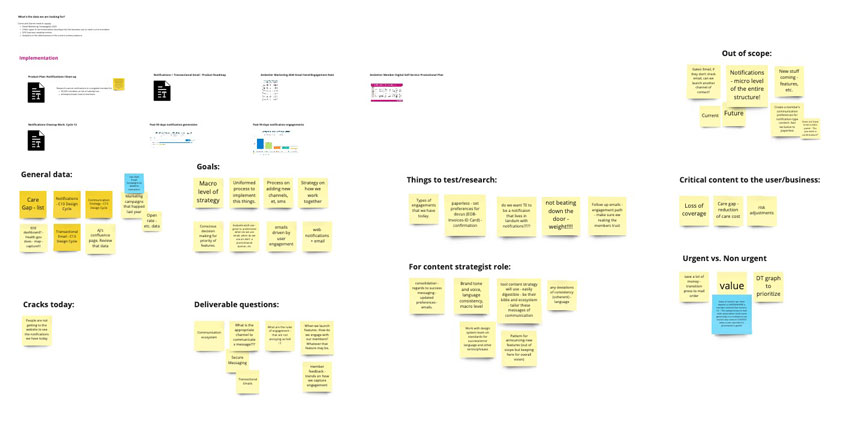
- Collect today’s patterns, categorize by function, define the component, identify the sources, and capture their purpose
- Gather Market research
- Use existing testing and research data on member communication
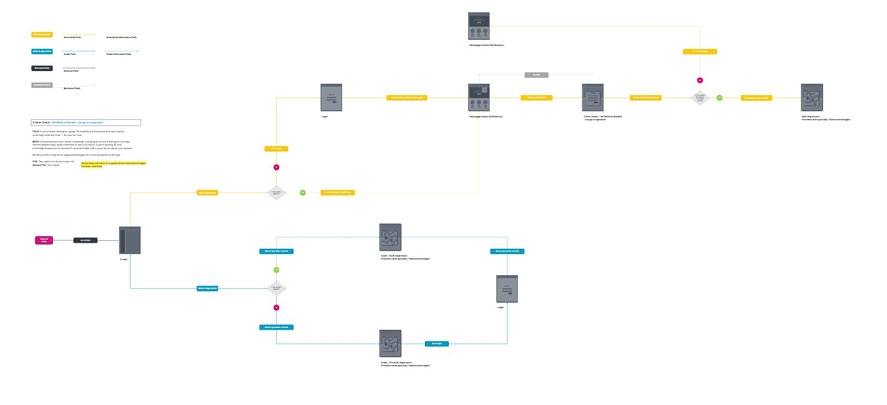
- Map channel interaction to see the whole picture between outreach emails, through notifications, through completion
Actions
- Understand what the current communication structure looks like and how it is used
- Take a look at the architecture of where different types of messages are being used in the existing experience
- Identify why this pattern contains the assigned content
- Collaborate with the Design System team, as they are who will ultimately own the member communication pattern creation
The Audit
Understand how existing communications are related to each other in order to develop an initial map of the points of contact. Visual audit of all design patterns that are currently being used in our products to communicate with members.
The Testing
Within our 6 week cycle, we ran 3 tests with 100 participants each. The tests analyzed today’s pattern as the control and prompted testers to react and compare to alternatives to identify which was easiest to understand, most logically organized, most likely to prompt action, and how relevant the content was to the user.
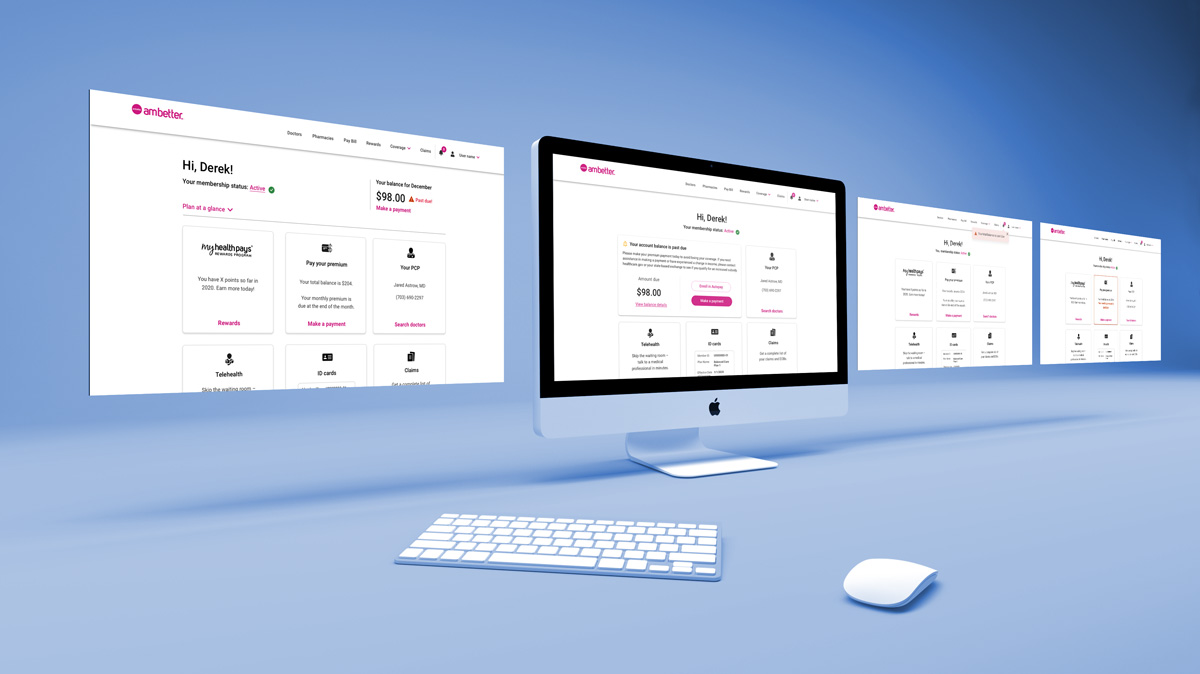
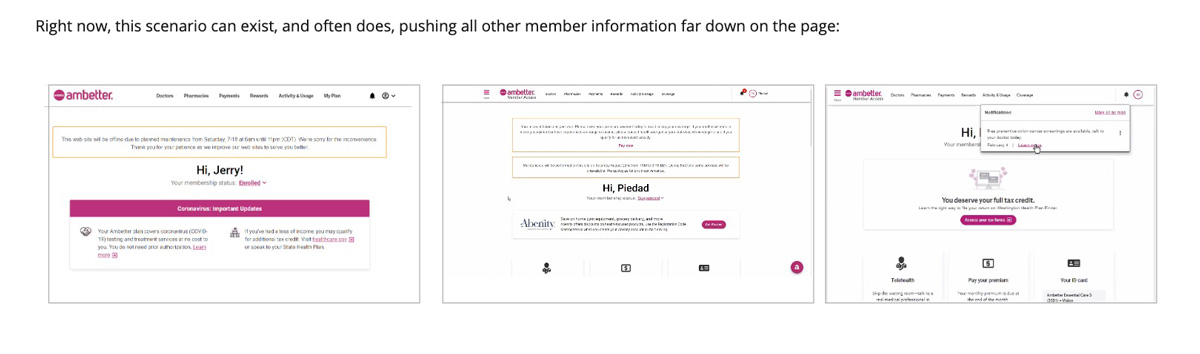
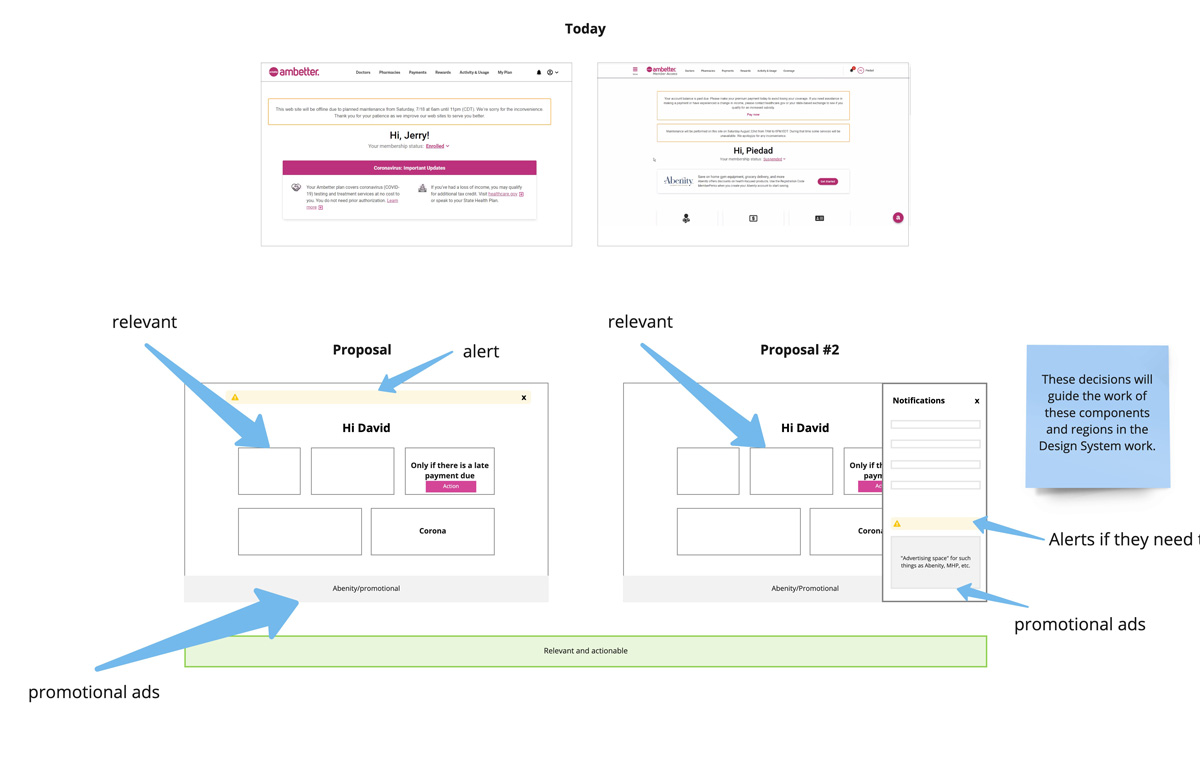
Today’s scenarios often pile content in banners on top of one another which causes that member’s dashboard to fall below the fold. For some elements, it makes sense to take a portion of the screen in something relevant and pressing to the user like a Late Payment notification. However, in today’s structure, the banner for “Late Payment” and the banner for “Website Maintenance” banner are styled exactly the same and stacked on top of each other.
These are very different pieces of information and require very different levels of attention to the user. A late payment could cause a member to lose coverage if not made in time, while the web maintenance requires zero interaction from the user and is simply a passive announcement. So our testing aimed to answer the question; Do these two different contact motives needed different styling? While both need to be visible and accessible to the user, they do not have the same relevance to the user. We put together four different mocks to compare to today’s control and asked for reactions to each design and then an explicit comparison between the five variants.
We tested content currently inside “Banners” with the content about Late Payments, Corona Information, and Web Maintenance alerts. All different contact motives. In each category, we received very interesting insights as to the preference and relevance of each content.
For example;
- 31% of member say it was important to see a website maintenance banner when first logging into the website but that it did not need to be “front and center”
- 51% said that if Autopay sign up was displayed as part of the Late payment alert, they would sign up so they were not late again
- 37% of members would come to the website looking for information about Coronavirus coverage regardless of symptoms and 62% of members would only come if they began having symptoms or they would just assume they are covered and not come at all
The data from these tests helped us develop recommendations for a new hierarchy and design patterns for communicating with members. We will also use the findings to provide insights, support future design efforts and define user needs as we continue our design system creation.
The Impact
Our Member Communication System is defined as a foundational tool that helps us solve problems and evolve from the friction of reactive, self-serve to the effortlessness of proactively serving relevant and actionable content to the user. Our system is created to have a mindful strategy in the organization of what, where, how, when, and why information is presented to a member. This is a must for every product, but our product and our strategy takes the notion of human-centered design even further as the experience is designed specifically for members navigating the healthcare system.
The Guidelines
It is recommended that we approach our choice of communication channels with an open mind. We should consider channels that will be most effective in reaching and engaging our members. We should resist the impulse to revert automatically to channels that we have used previously or that we are familiar with, unless and until we know they are the right channels for our project and our audiences. We can ask ourselves these questions when it comes to guiding the next communication content need:
| What channels do our target audiences already use and trust? We need to think about their existing behavior. What sources of information do they already use/respond to? Do not invest in channels that our audience does not, or will not, use and trust.
| What is the purpose of our communication? Some channels lend themselves to communicating complex information; some are efficient ways of delivering short pieces of relevant information. The model below illustrates this on a spectrum.
Task
Lead Product Designer
-
Date
February 28, 2021
-
Skills
Sketch, Photoshop, Miro, Userzoom
-
Client
Centene